Personalization
UPDATED: September 2021
One of the most incredible benefits of print-on-demand is the potential for infinite personalization options. Gone are the days of disappointedly searching for a personalized keychain with your less-than-common name. Print-on-Demand services allow you to satisfy the personalization needs of all of your customers without any additional investment on your end.
CustomCat makes personalization easy, allowing you to create personalized designs from any design in your Design Library. Read on for tutorials on creating personalized designs & how to set up personalization on your website.
How Do I Create a Design with Personalization Text in My Design Library?
**Please note that the text added to your design in this stage will not be printed. Your customer will enter their personalization text on your site to be printed in its place. The text entered in this stage is for demonstration of personalized text placement, font, & color only.
***Additional note: If your customer purchases a personalized product without entering their personalization text, their product will be printed with the design only & no text.
What Fonts are Available for Personalization?
Alex Brush
Allira
Amatic SC
Amita
Bebas
Black Chancery
Blackletter
Blankenburg
Brush Script Std
Bungee
Capture It
Caviar Dreams
Cherry Swash
ChunkFive
Comfortaa
Das Collegiate Thin
DAS SportScript
Dancing Script OT
Destroy
Deutsch Gothic
Forum
Furore
Gesso
Grand Hotel
Henny Penny
Luna
Madina Script
Montserrat Bold
Montserrat Regular
New Rocker
Ostrich Sans Heavy
Pacifico
Patua One
Playball
Pop Warner
SF Collegiate
SF Wonder Comic
Squealer
Tannenberg
Throw My Hands Up Bold
Throw My Hands Up in the Air
Vanilla
Yearbook Solid
How Do I Set Up Personalization on WooCommerce?
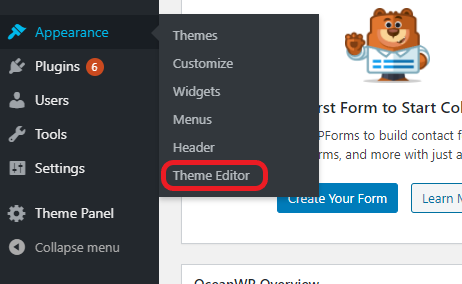
Step 1: Locate the functions.php for your theme by logging in your WordPress dashboard and go to Appearance > Theme Editor.

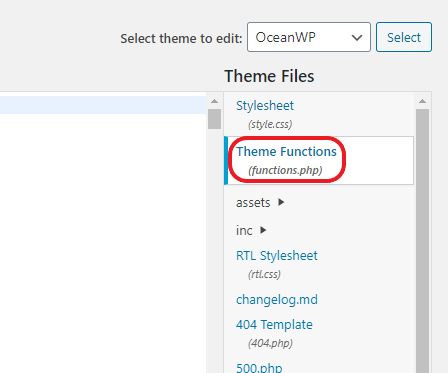
This will bring you to a page where you can edit your theme files. These files are listed on the right-hand side. Your current theme is selected by default. Locate the file labeled “Theme Functions” and click it as shown here:

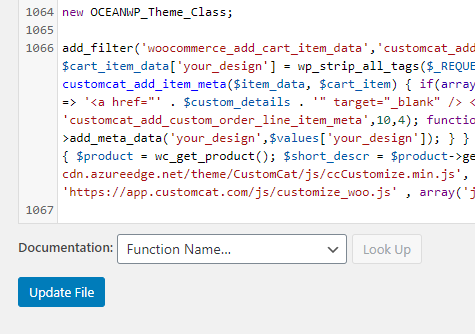
Step 2: Add the following code. If you change or upgrade your theme, please make sure the new code is in the current functions.php file of the upgraded or new theme.
add_filter('woocommerce_add_cart_item_data','customcat_add_item_data',10,3);
function customcat_add_item_data($cart_item_data, $product_id, $variation_id) {
if(isset($_REQUEST['your_design'])) {
$cart_item_data['your_design'] = wp_strip_all_tags($_REQUEST['your_design']);
}
return $cart_item_data;
}
add_filter('woocommerce_get_item_data','customcat_add_item_meta',10,2);
function customcat_add_item_meta($item_data, $cart_item) {
if(array_key_exists('your_design', $cart_item)) {
$custom_details = $cart_item['your_design'];
$item_data[] = array( 'key' => 'Your Design', 'value' => '<a href="' . $custom_details . '" target="_blank" />
<img src="' . $custom_details . '"/></a>' );
}
return $item_data;
}
add_action('woocommerce_checkout_create_order_line_item', 'customcat_add_custom_order_line_item_meta',10,4);
function customcat_add_custom_order_line_item_meta($item, $cart_item_key, $values, $order) {
if(array_key_exists('your_design', $values)) {
$item->add_meta_data('your_design',$values['your_design']);
}
}
add_action('wp_enqueue_scripts', 'customcat_enqueue_scripts',10,5);
function customcat_enqueue_scripts() {
global $product;
if (is_product()) {
$product = wc_get_product();
$short_descr = $product->get_short_description();
if (strpos($short_descr, 'cc-overlay') != false) {
wp_register_script('custom_cat_script_1', 'https://dynamic-cdn.azureedge.net/theme/CustomCat/js/ccCustomize.min.js', array( 'jquery'), NULL, true);
wp_enqueue_script('custom_cat_script_1');
wp_register_script('custom_cat_script_2', 'https://app.customcat.com/js/customize_woo.js' , array('jquery'), NULL, true);
wp_enqueue_script('custom_cat_script_2');
}
}
}
Step 3: Select update file.

What if the customize button on my cart page is displaying customize versus add to cart for non-personalized products?
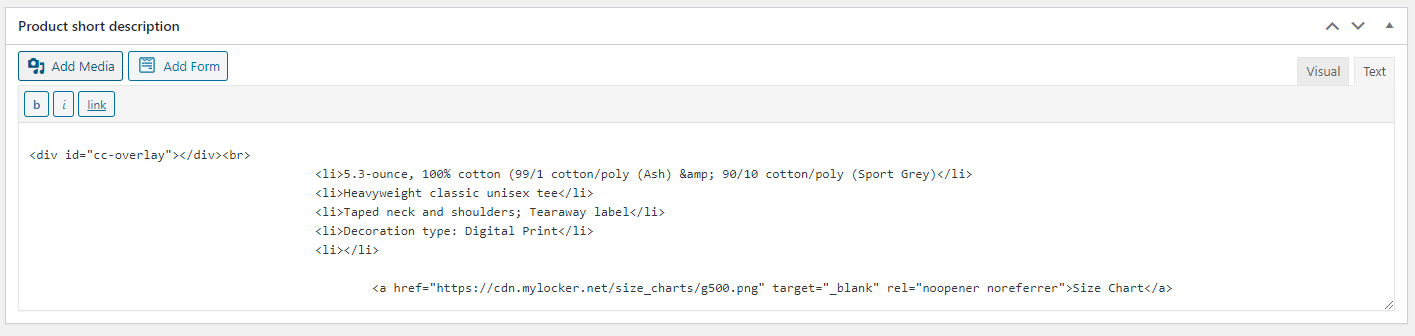
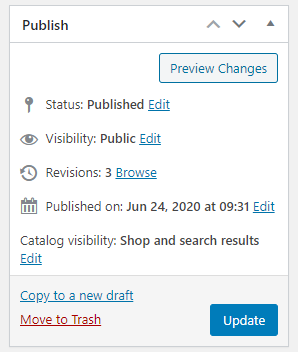
To fix this error, click on the product to edit in WooCommerce and navigate to the Product short description box. Click the “Text” button.

Remove the following code circled in red as shown here:
“<div id=”cc-overlay”></div><br>”
Final Step: Update your product page by selecting the “update” button.

How Do I Set Up Personalization on Shopify?
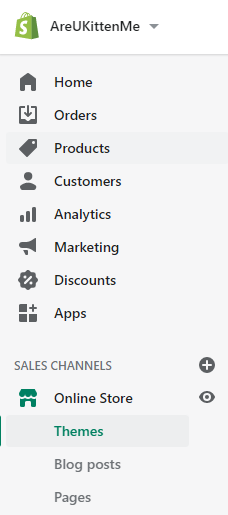
Click “Online Store” in the left menu

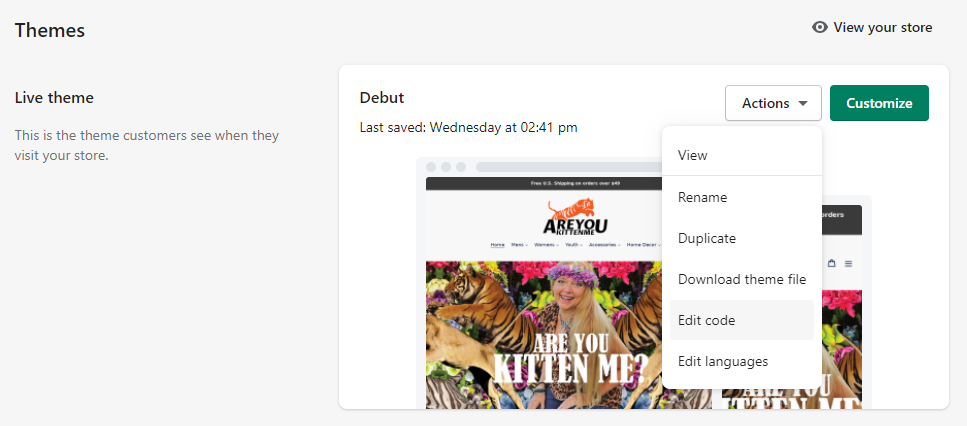
Click Actions and select “Edit Code”

Select “cart.liquid” under “Templates” in the left menu. Please note, depending on your Shopify theme, the contents of the cart.liquid template can be found in/sections/cart-template.liquid.
Search for “<img src=” in the code. It will look something like the following:
<a href=”{{ item.url }}”> <img src=”{{ item | img_url: ‘small’ }}” alt=”{{ item.title | escape }}” > </a>
Add the following after the </a> that wraps the <img…> tag.
{% assign property_size = item.properties | size %} {% if property_size > 0 %} {% for p in item.properties %} {% unless p.last == blank %} <div class="{{ p.first }}" style="display:none">{{ p.last }}</div> {% endunless %} {% endfor %} {% endif %}
Add the following at the very bottom of the file:
<script> jQuery(function(){ jQuery("p:contains('YourDesign')").css("display","none"); jQuery("._YourDesign").each(function( i ) { img_url = $(this).html(); img_width = $(this).siblings("a").children("img").width(); jQuery(this).siblings("a").children("img").attr("src", img_url.replace(/&/g, "&")); jQuery(this).siblings("a").children("img").width(img_width); }); }); </script>
Shopify Personalization FAQs
Q: If I already have the app installed, do I need to sign up again or make any changes to use the personalization feature?
A: Personalization is automatically added to the app, but we highly recommend the following steps in the above instructions to ensure the best experience for your customers.
Q: What products are available for personalization?
A: All products except for embroidery products.
Q: What if the Customization button does not appear on your product page in the place of the “Add to Cart” button?
A: Make sure that you have not inadvertently removed the CustomCat code snippet from Description HTML. Sometimes bulk editing apps can delete HTML code as well. This is the required code so be cautious when editing your product description.
To confirm the correct Personalization Code is present, you should perform the following:
1. Log into the Shopify Admin with your login credentials.
2. Navigate to Products -> Select on the product you would like to update.
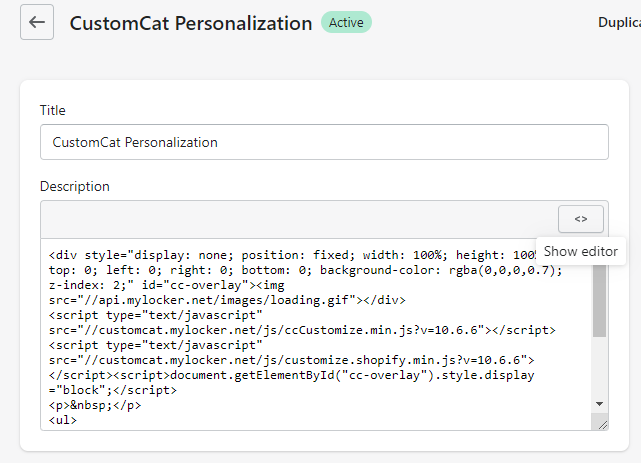
3. Click the Show HTML button to view the HTML code for the content inside the rich text editor:

This snippet of code should be present at the very top:
<div id=”cc-overlay” style=”display: none; position: fixed; width: 100%; height: 100%; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.7); z-index: 2;”><img src=”//api.mylocker.net/images/loading.gif”></div> <script src=”//customcat.mylocker.net/js/ccCustomize.min.js?v=10.3.4″ type=”text/javascript”></script> <script src=”//customcat.mylocker.net/js/customize.shopify.min.js?v=10.3.4″ type=”text/javascript”></script> <script>// <![CDATA[ document.getElementById(“cc-overlay”).style.display =”block”; // ]]></script>
4. Make sure to save your changes.
If the tip above does not fix your issue, send an email to [email protected] with the link to the product that does not show “customize”, your theme, cart.liquid txt file and any other information describing your issue.
Q: What if an unnecessary text is showing during the “Add to Cart” step?
A: Please make sure you have added the “Add to Cart” code (which you can find above on this page) in the appropriate place in your theme files.
Q: What if the product image in the cart does not show the customized text from the previous step?
A: Please make sure you have added the “Add to Cart” code (which you can find above on this page) in the appropriate place in your theme files.
Q: How can I add a new front for my personalization?
A: Email the font name and font file (if possible) to [email protected]. CustomCat will do a full licensing search to make sure we have the right to use the font and that the font has all of our required characters. Please note that we love suggestions but we have to look into each request.
Q: Can I use special characters (Kanji, accents, etc.)?
A: No. Kanji, Emojis, Foreign Characters, Accents, and other special characters cannot be used and will result in unintended characters printing on your products. Characters on your keyboard such as ?, !, etc. can be used without issue. We strongly recommend mentioning this verbiage in your FAQs.
Creating a Product with a Personalized Image
Thinking of allowing your customers to submit their own images to be printed on CustomCat products? We’ve made that a breeze as well, though things are less automated this time.
In order for your designs to be updated with your customers images, you must turn off Automatic Processing in your CustomCat account. Modifying the design before processing requires manual intervention by you, the merchant.
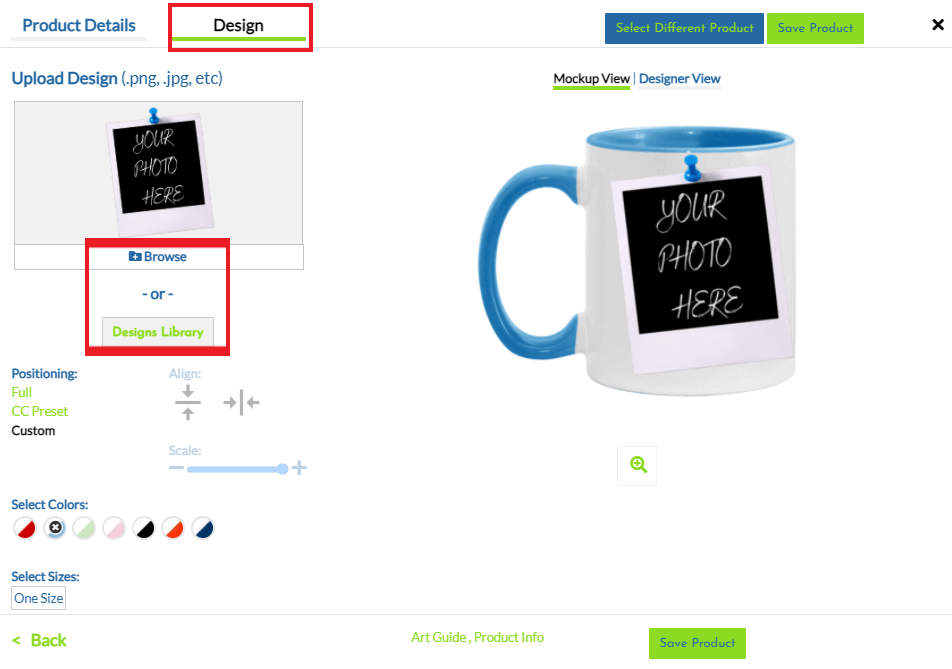
Create a Placeholder Design
Create a design that will be used in your product listing to demonstrate to your customers that they can send you a photo to be printed on your product.
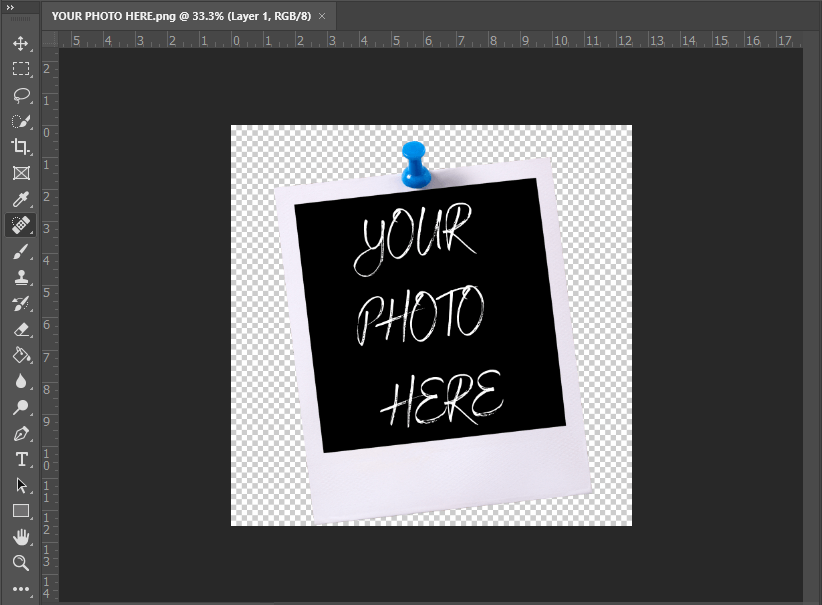
In the example below, we’ve created a design with a image with a polaroid photo displaying the text “Your Photo Here” to illustrate to our customers that they can insert their photo in the photo frame. This graphic is a placeholder for the one you will submit to print.

Again, you must turn off Automatic-Processing in your CustomCat account in order to submit a custom image.
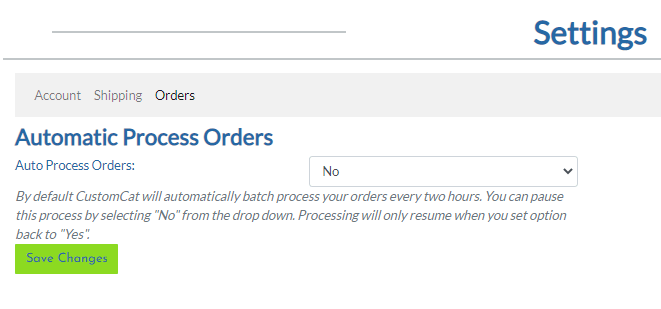
To do so, click “Settings” in the left navigation menu of the CustomCat app & select your store from the dropdown menu. Next, click “Orders” in the menu at the top of the screen. Make sure Automatic Processing is set to “No” if you will be offering a design you plan to personalize with a customer’s image. For more information about modifying your store settings, please see our video tutorial on the subject.

If you do not turn off Automatic Processing, your order will print with the “Placeholder Design” you exported to your store. We cannot modify your design after it enters production.
When your customer places an order for this product in your shop & sends you a graphic, you’ll now need to update the graphic in your design program before updating the order in your CustomCat “Pending Orders” list.
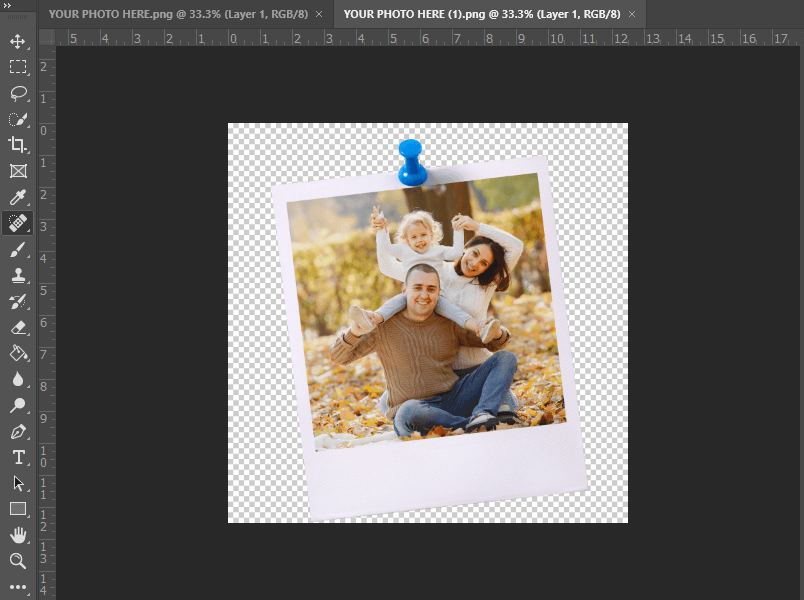
If you need to update the graphic in a design program, as in our example above, open your original file & modify as needed.


Next, save your image & head back to the CustomCat app.
Click “Orders” in the left navigation menu, then select your Etsy shop from the dropdown menu.
Next, you’ll click the “Pending Orders” tab from your order list & select the pending order you need to update.

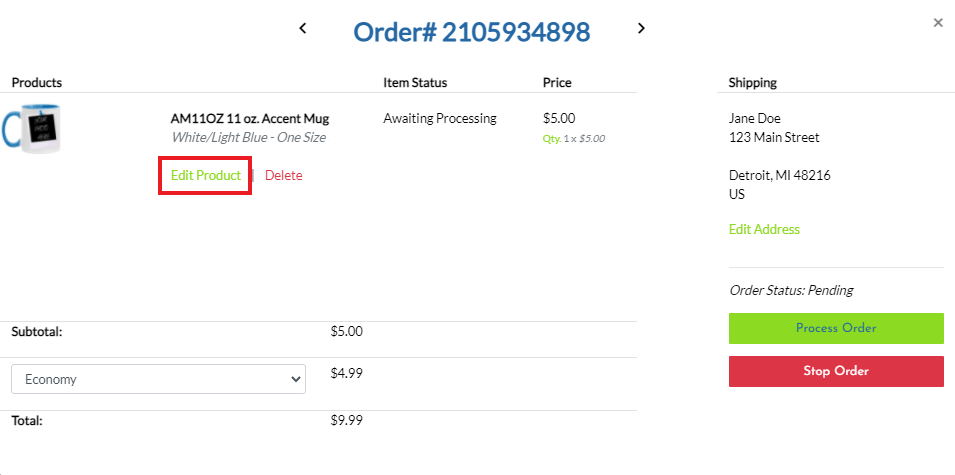
To update your graphic, click “Edit Product” below the product you need to update to view the product details.
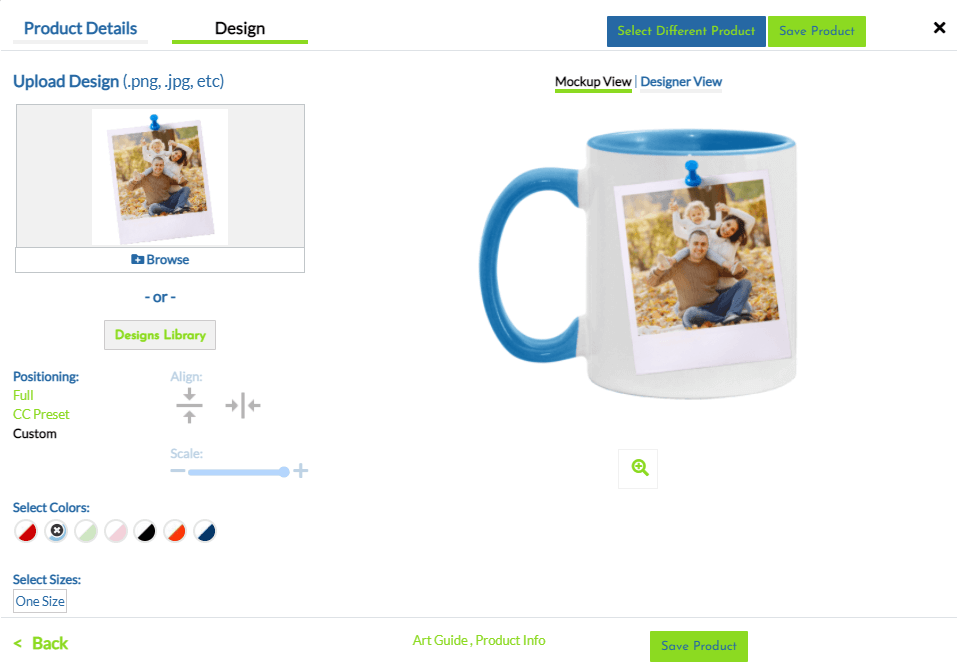
Next, click the “Design” tab at the top left area of the module & upload or select your updated graphic.

Once you’ve added your updated graphic, click “Save Product” to save your changes.

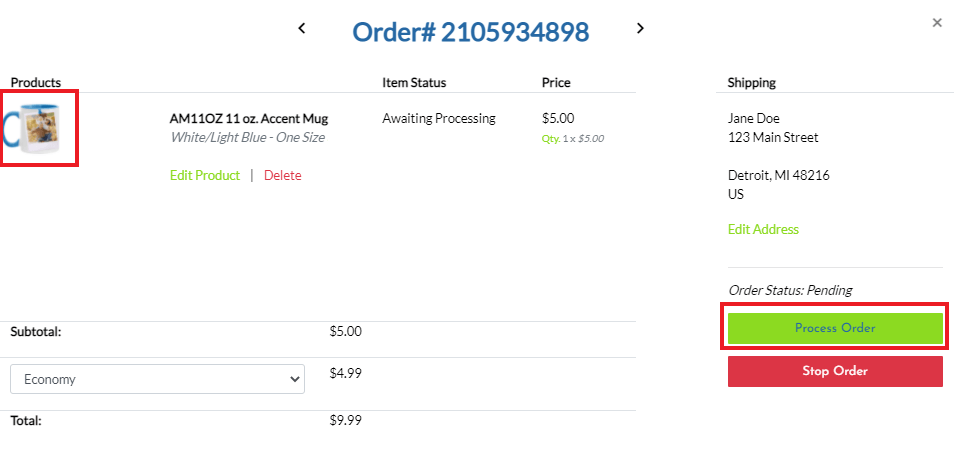
Your new image is now saved! You can now see in your Order Details that the image has saved properly. Once you’ve made all changes you need to make to your order, you can click “Process Order” to send it to production.

You’ve now successfully created & processed an order with a Personalized image! Your customers are only days away from receiving a beautiful custom product with their photo on it.
If you have any questions about creating a design with personalized text or modifying an image on an order in your Pending Order queue, please email our support team at [email protected] & we’ll be happy to help!



6 thoughts on “Personalization”
Comments are closed.